Quando comecei a programar, uma das maiores dificuldades era entender como encontrar e resolver os problemas no código, especialmente no frontend. Na teoria, tudo parecia simples, mas na prática, aquele erro no navegador que não fazia sentido ou a interface quebrada de forma inexplicável me deixavam completamente perdido. Se você está começando na área, saiba que não está sozinho nessa. “Debugar” é uma das habilidades mais importantes e, ao mesmo tempo, desafiadoras no início da carreira. Neste artigo, vou compartilhar algumas dicas práticas para tornar o debug no frontend menos assustador e mais eficiente, ajudando você a encarar os problemas com mais confiança.
1. Console.log é bom, mas a aba network pode ser melhor!
O comando console.log é útil para verificar o valor de variáveis em tempo de execução. No entanto, quando precisamos identificar se uma chamada está entrando em loop ou entender melhor os dados recebidos do backend por meio de APIs, a aba Network do DevTools pode ser ainda mais eficaz. Ela oferece uma visão detalhada das requisições, facilitando a identificação de loops e análise das respostas.
A seguir, vou explorar as abas que mais utilizo no meu dia a dia.
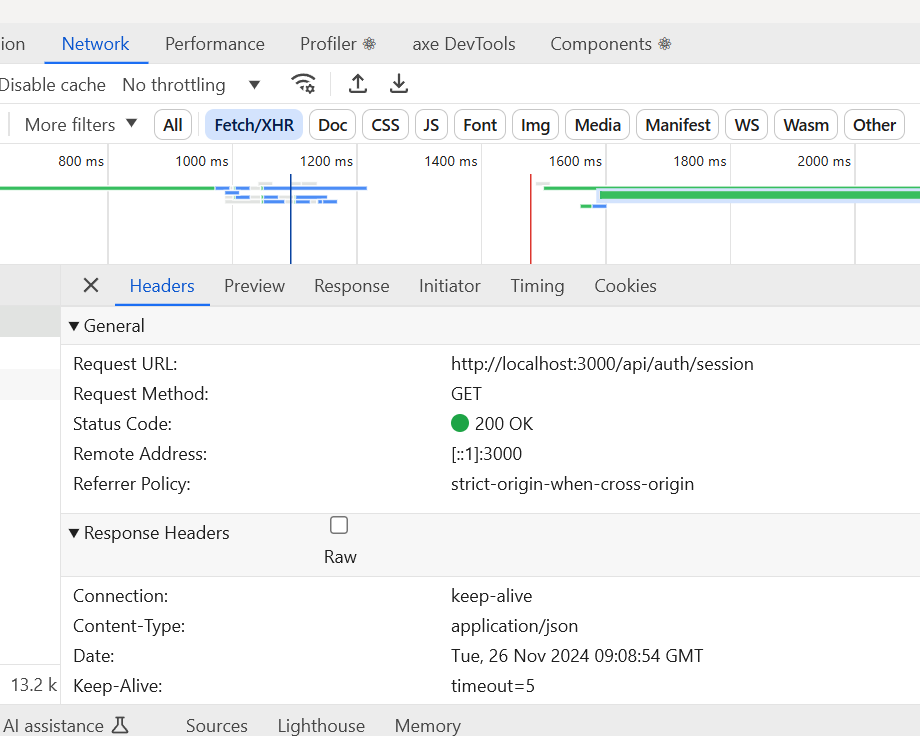
Headers: Nesta aba (Figura 1), costumo verificar o método HTTP utilizado (como GET, POST, PUT, DELETE) e o status da resposta da requisição (por exemplo, 200 para sucesso, 404 para não encontrado ou 500 para erro no servidor). Além disso, os headers permitem analisar informações cruciais, como o tipo de conteúdo retornado (Content-Type), tokens de autenticação, e outros dados que ajudam a identificar problemas de configuração ou autenticação em chamadas de API. Por exemplo, é possível confirmar se uma requisição GET foi enviada corretamente e se a resposta foi recebida com sucesso.

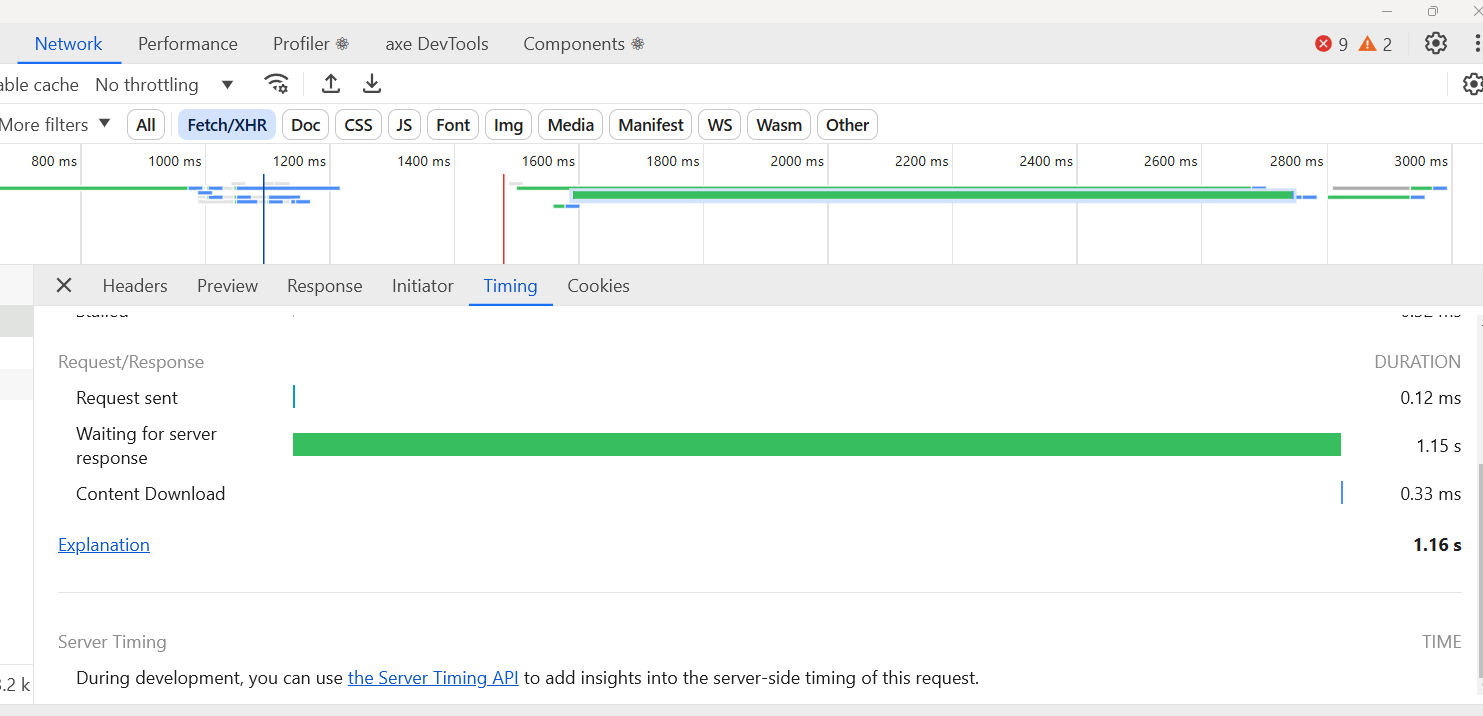
Timing: A aba Timing (Figura 2) no DevTools já foi indispensável para resolver debates técnicos e comprovar, por exemplo, que um problema estava no backend, e não no frontend. Certa vez, ao investigar por que uma página estava demorando para carregar, identifiquei no gráfico da aba Timing o elemento “Waiting for server response”, que indica o tempo que a requisição passou aguardando uma resposta do servidor. Essa análise revelou que o atraso estava no backend, poupando-me de realizar uma refatoração desnecessária no código do frontend.
Além disso, a aba Timing é muito útil para entender quanto tempo cada etapa da requisição consome, como o DNS Lookup e Download. Com essas informações, é possível identificar gargalos de desempenho e priorizar soluções, seja no frontend ou no backend. Recomendo seu uso para analisar o tempo de carregamento do conteúdo, localizar possíveis problemas e otimizar a experiência do usuário.

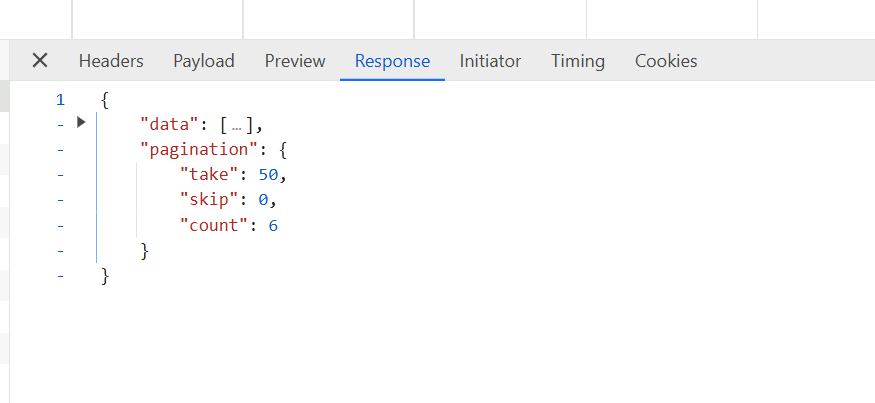
Preview/Response: Essas abas (Figura 3) permitem analisar a estrutura de dados recebida em uma requisição, sendo fundamentais para compreender e trabalhar corretamente com as informações no frontend. Por meio delas, é possível verificar o conteúdo retornado pelo backend e realizar a tipagem adequada dos dados no código.
Um erro comum que essas abas ajudam a identificar ocorre quando há um descompasso entre os formatos de dados enviados pelo backend e a forma como eles são consumidos no frontend. Por exemplo, o servidor pode retornar um array, mas no frontend, a aplicação tenta acessar os dados como se fossem uma propriedade de um objeto. Esse tipo de falha gera erros de execução e exige uma tratativa específica para corrigir a manipulação dos dados.
Ao revisar os dados nas abas Preview e Response, podemos evitar erros de tipagem e garantir que a aplicação lide adequadamente com os formatos retornados, reduzindo bugs e melhorando a integração entre o backend e o frontend.

2. Entenda o Box Model
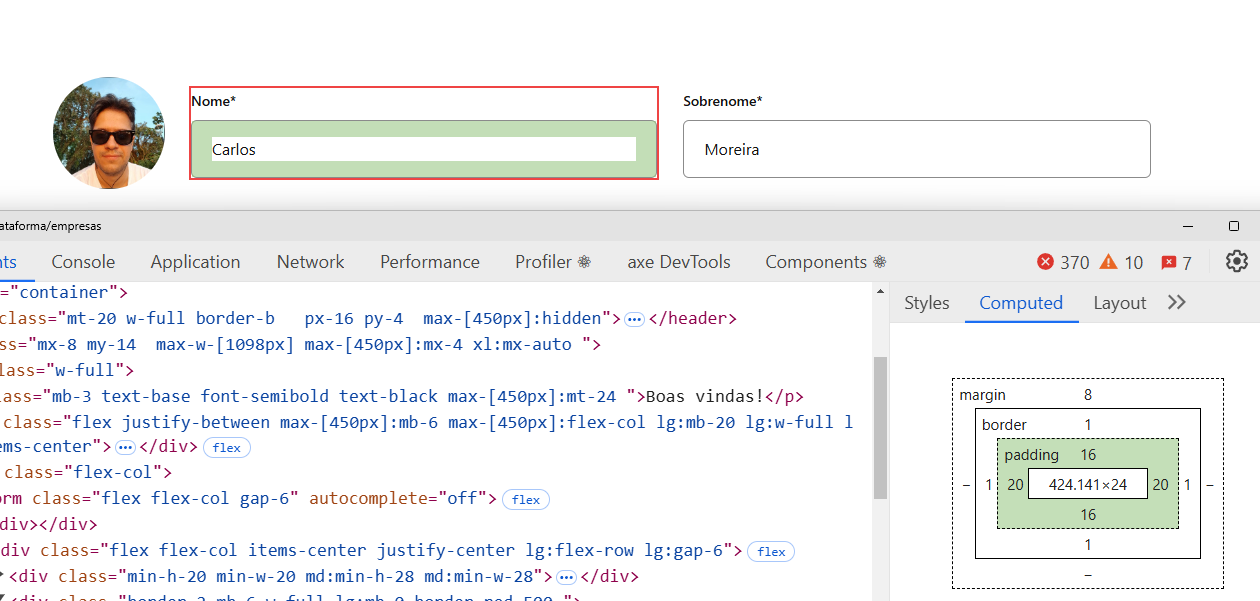
O box model fornece uma visão detalhada do comportamento de um elemento, incluindo suas dimensões, o espaço externo (margem) e o seu espaçamento interno (padding). Com ele, podemos verificar com precisão se o layout está seguindo as especificações, como no caso de um botão, para garantir que ele tenha a área mínima clicável, conforme indicado no design do Figma.
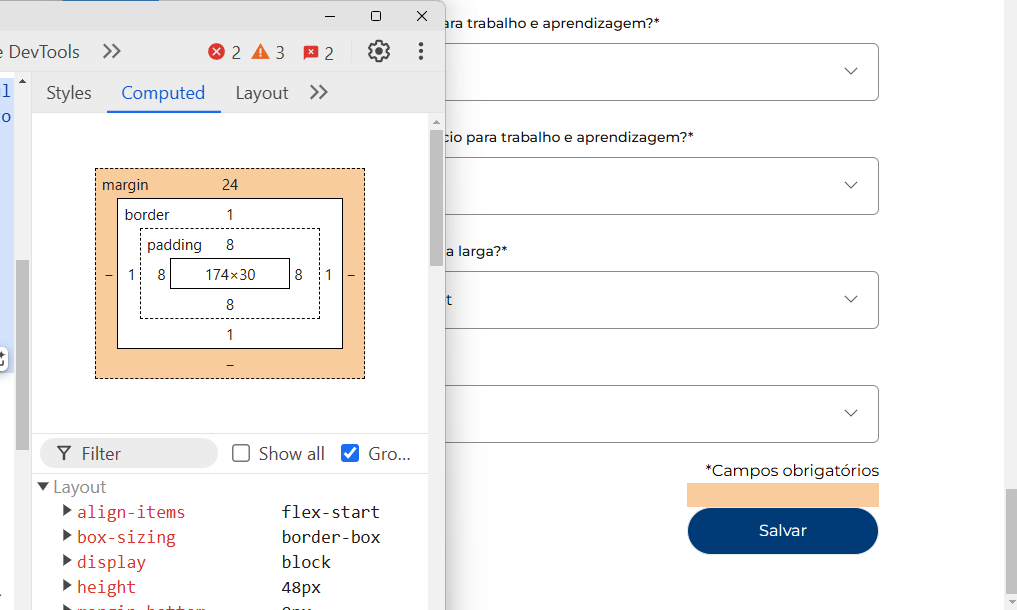
Abaixo, na Figura 4, exemplifico o uso do box model. Esse recurso é extremamente útil para várias situações, como:
- Descobrir a área clicável de um elemento: Ao inspecionar o box model, é possível verificar exatamente a área disponível para interações com o usuário.
- Garantir que o tamanho esteja conforme o Figma: O box model ajuda a confirmar se o elemento tem as dimensões corretas de acordo com o design original.
- Entender qual elemento está “empurrando” os outros na tela ou quebrando o layout: Ao analisar margens e preenchimentos, conseguimos identificar quais elementos podem estar afetando o posicionamento de outros na página.
O box model, portanto, é uma ferramenta essencial para garantir que a interface seja construída de maneira fiel ao design e sem problemas de layout.

3. Borda Colorida Salva Vidas: Use Efeitos Visuais Chamativos
Esse recurso visual é uma verdadeira mão na roda. Como sempre digo: “entender o que está acontecendo” fica muito mais fácil quando usamos efeitos visuais simples, mas extremamente eficazes.
Aqui está o passo a passo:
- Adicione um estilo chamativo em um elemento que você deseja entender o comportamento. Por exemplo: style: border: 2px solid red;. Isso destaca o elemento, facilitando a visualização de como ele reage durante interações ou alterações no layout.
- Observe o comportamento esperado ou realize a ação que o usuário faria. Com a borda colorida aplicada, fica muito mais fácil ver se o elemento está sendo posicionado corretamente, se está respondendo como esperado ou se há algum conflito visual.
Esse truque é ótimo para depuração rápida e para garantir que todos os elementos se comportam como deveriam, especialmente em casos onde os detalhes são pequenos, mas cruciais.
Na Figura 5, vocês podem ver como o elemento se torna muito mais visível quando aplicamos uma borda ao seu redor. Além disso, eu posicionei o mouse sobre o box model para destacar o padding. Utilizando essa técnica de aplicar bordas e analisar as dimensões no box model, vocês perceberão que acertar as dimensões no Figma não será mais algo tão desafiador. Essa abordagem ajuda a ajustar com mais precisão o layout, evitando surpresas e quebras no design.

4. Sempre que possível, use o Flexbox do CSS
No início da minha jornada no desenvolvimento frontend, lembro que tentava alinhar os elementos utilizando position: absolute combinado com as propriedades top e left. Isso tornava o trabalho muito difícil, pois eu precisava criar várias media queries para ajustar o layout, o que quase sempre resultava em quebras inesperadas em diferentes resoluções de tela.
Hoje, a minha recomendação é, sempre que possível, usar o Flexbox. Ele oferece uma abordagem mais eficiente e flexível para o alinhamento e distribuição de elementos na tela, sem precisar de tantas media queries ou ajustes complexos. O Flexbox facilita o desenvolvimento de layouts responsivos e reduz os problemas de compatibilidade entre diferentes tamanhos de tela.
Para quem quer entender melhor como utilizar o Flexbox, recomendo o guia completo disponível no site CSS-Tricks: A Guide to Flexbox. Ele é uma ótima referência para aprender a dominar essa poderosa ferramenta do CSS.
5. Design Responsivo
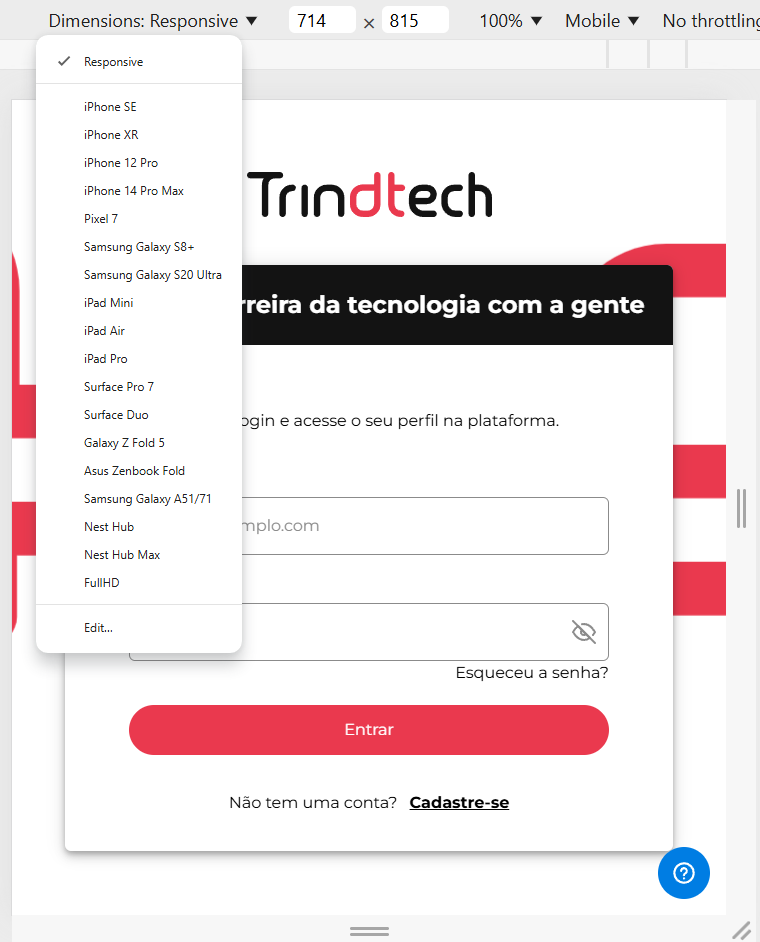
Quem nunca se deparou com a situação em que, aparentemente, tudo está igual ao design do Figma, mas o testador/QA chama dizendo que o layout está quebrando no mobile? Pois é, acontece! Muitas vezes, esquecemos de testar as versões móveis. A grande dica aqui é usar o device toolbar (Ctrl + Shift + M) no DevTools.
Nessa toolbar, você pode simular diferentes tamanhos de tela e ver como os breakpoints estão sendo aplicados. Isso permite observar como o layout se comporta à medida que a tela diminui, facilitando a identificação de problemas antes que cheguem ao QA. Testar a responsividade é essencial para garantir que a experiência do usuário seja consistente em todos os dispositivos e tamanhos de tela.

Considerações finais
Pessoal, isso é somente a ponta do iceberg, existem diversos recursos no devtools que nos ajudam no dia-a-dia. Nem sempre você precisará saber todos, no geral vamos aprendendo por demanda. Enfim, espero que essas dicas ajudem os profissionais que estão começando na área e que, assim como eu, se sentiram perdidos no início da sua carreira.
Artigo desenvolvido por Carlos Leuck Moreira

Deixe um comentário